ブログを書く程度なら別にそんなに詳しくなくても良いと思いますが、カスタマイズなどちょっと凝ったことをやるなら避けては通れないのが、「Webデザイン」に関する知識でしょう。
具体的に言えば、
- 画像編集
- HTML/CSSでのコーディング
などのことです。
僕は2011年頃に身につけましたが、今でもかなり役立っており、Webデザインは人生においてやっておいて本当に良かったことの一つです。
世の中、Webデザインを学ぶ人の大半は途中で挫折しますが、僕がどうやって身につけたかについて語ります。
僕のWebデザインスキル
Webデザインをできない人間が語っても説得力がないのである程度、実績と言えるものを紹介しておきます。
保有資格
- Webクリエイター上級
- 色彩検定2級
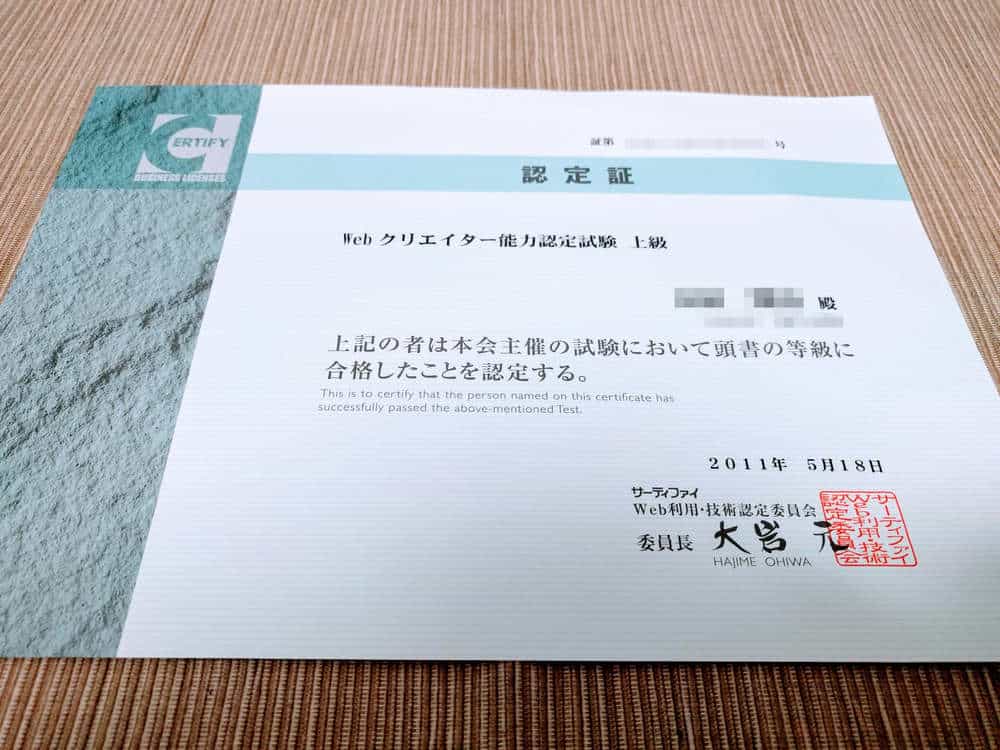
持っている資格の証明書

(3級の資格証が見つからないけど、3級を受けずにいきなり2級受けたんだったかな?) pic.twitter.com/Je9reK5MPe
— ??? (@KYL_desu) February 20, 2020
正直、Webデザインをするのに資格は必要ありませんが、資格のために学習したことで体系的に学べたので助かっています。
サイト制作の実績
手っ取り早い説明としてはこのブログです。
WordPressのテンプレートをカスタマイズして使ってますが、デザインと呼べる部分(色、画像、コーディング)はすべて自分で担当しています。
他にもいくつかサイトを保有しており、生活費になっています。
また、今はやっていませんが、かつては個人で企業のサイト制作案件を10~30万円程度/1件で受注していました。
今後、他人からの依頼を受け付ける予定はありませんが、生活に困ることがあればやるかもしれません。
制作実績
- 当ブログ
- アフィリエイトサイト
- 企業案件受注
他にも収益化実績はあります
ちなみにこのブログをはじめ他のサイトをいくつも所有していますが、すべて自分で管理し収益化に成功しています。
どうやってWebデザインの勉強をしたか
僕が勉強をしていたのはそんなに昔のことではないですが、分かりやすい情報が少なくて独学は非効率でした。
(スマホが普及し始めたあたりだったので、今ほどオンラインで学ぶ環境もなかったですしね。)
そこで思い切って習いに行くことにしました。
近くのスクールに通いました

僕が通ったのは「Winスクール」というところです。
単純に家から近かったから選びました。
独学でWebデザインを勉強するとフェードアウトするポイントがけっこうあるので、これからWebデザインをやる場合でもとっかかりの部分だけは教えてもらったほうが挫折しにくいんじゃないかと思います。
最初の関門がけっこう難しく、そこを部分をクリアできれば、最低限必要な部分は身についているので独学もしやすくなりますしね。
これまでに勉強して挫折した経験がある場合でも向いていないわけではないかもしれませんよ。
Webデザインで挫折しないためのポイント
僕が考える一番重要なことはWebデザインのスキルで稼ぐ覚悟を持つことです。
他のことは二の次でも構いません。
逆に「趣味レベルでできればいいや」というマインドだと結局何も身につかずに終わるんですよね。
Webデザインのスキルで稼ぐ方法とは
稼ぐといっても色々ありますが、以下のどれかがおすすめです。
好きな方法を選んでください。
- 企業に就職する
- フリーランスのWebデザイナーになる
- アフィリエイターやブロガーになる
もちろんどれも簡単には稼げませんが、少しでも稼げるようになれば挫折はしにくくなりますよ。
だから、まずは1円でも稼いていくことが第一歩です。
稼いでいるうちに自然に上達する
もっと稼ぐためにはスキルアップが必須なことがわかりますし、また後で回収できると自己投資するのも怖くなくなります。
そうやってハマっているうちにスキルが身につくんです。
独学とスクールはどっちがいい?
僕はスクールに通いましたが、どっちでもいいと思います。
というのもスクールは時間がないと無理ですからね。
今はProgateやドットインストールといった無料でプログラミングを学習できるサイトのクオリティが高いです。
これだけでもWebデザインスクールで習う内容の多くをカバーしています。なので、優秀な人はこれをベースに独学でスキルを磨くことも可能だと思います。
一方で独学には難しい部分があることも指摘しておきます。
Webデザイン独学の難しい点
画像編集ソフトの操作スキルが低レベルになりがち
サイトに使う画像の編集にはphotoshop(有料)を使うのが一般的ですが、独学だとこのあたりをケチって無料ソフトでやろうという意識が働きます。
しかし、基本はあくまでもphotoshopなので無料ソフトを覚えてる時間が無駄です。
自分の手の届く範囲でだけWebデザインをやるならいいですが、今後、他人から報酬を受け取ることも考えているなら迷うことなくphotoshopを選ぶことが必須と言えます。
スクールに行けば、半強制的に使わざるを得ないのでphotoshopを覚えることができます。
一つのサイトを完成させずに終わりがち
独学だとHTML/CSSでのコーディングを理解しても、サイトを作り上げずに終わってしまうパターンがあります。
しかし、実はコーディングを学ぶよりも一つのサイトを完成させることのほうがはるかに力になります。
スクールでは卒業課題など強制力があるので最低でも1サイトをつくることになりますので確実にスキルアップになるんですよね。
最短ルートでの効率の良い勉強
やってみたいことがあっても、あまりにも初心者だと結局何からやればいいのか判断ができないでしょう。
そして、ただ時間だけが過ぎ、一歩も進んでいないことにもなりかねません。
効率的にWebデザインを身につけるならまず、何をやるべきかを決めることです。
その点、スクールに行けばやるべきことをカリキュラムとして示してもらえるのでこなすだけで効率よくスキルが身につきます。
「締切があり、課題が出される。」
こういった強制力が独学との大きな違いかと思いますね。
独学にはスクールのように強制力がありませんし、画像編集なども別途自分でやる必要があります。
やることが多いからサイトを完成させる前に挫折する人は多そうです。
僕なら間違いなく途中で飽きる自信があります。
Webデザインスクールの選び方
Webデザインを学ぶ上でどのスクールがベストなのかは正直知りません。
ただ、完全初心者なら以下の3点を短期間で学べるかどうかが重要だと思います。
- HTML/CSSでコーディング
- photoshop(画像編集ソフト)の基礎
- サーバーへのアップロード
なぜ、この3つかというと独学でやるとつまづくポイントだからです。
逆にいうと最低限この3つができればとりあえず形にはできます。
Webデザインスクールの注意点
プロレベルのWebデザインはたかだか数ヶ月でできるようになるようなものではありません。
スクールで習得できるのはせいぜい基礎の基礎程度です。
言い換えれば、ちょっと学校に通ったくらいではお金をとれるレベルの能力にはならないということです。
僕は第一線で活躍するプロとは雲泥の差があります。
もし、Webデザイナーとして就職したり、副業や独立を目指すならかなりの覚悟をしておいたほうがよいでしょう。
とはいえ、基礎の基礎程度を身につければ継続的にやっているうちにできることが多くなっていきます。
挫折の可能性が低くなりそうなスクールの条件
①短期集中型
数ヶ月〜1年以内で学べるWebデザインのコースがいいです。
②自分のペースで学習可能
ほかの人に合わせることなく自分のペースでどんどん進められるかどうかもポイントです。
習得ペースは個人個人で異なるので横並びでやるのはあまりにも非効率ですしね。
それから自己解決力をつける上で独学の時間というのも貴重なんです。スキルアップするためには結局、独学するチカラも必要なので。
③オンラインで受講できる
今の時代はオンラインのほうが安心ですね。
まとめ
最低限のWebデザインができるようになることはすべての人にオススメです。
僕の場合、スクール費用に関してはとっくに元が取れていますし、やって損したことは一つもありませんでした。
今後何かあったときの保険ができるという意味で、スキルを身につけておくのは良い投資だと思います。